Cómo hacer formularios sencillos con opciones de pago
Cómo hacer formularios sencillos con opciones de pago
Puede suceder que el propietario de algún sitio necesite crear una manera fácil de aceptar pagos en su página, sin tener que configurar todo un carrito de compras, o verse obligado a montar un ecommerce completo. Esto pasa cuando desea recibir donaciones, procesar afiliaciones a pequeñas membresías, ofrecer acceso a pequeñas descargas digitales, o tiene un único producto o servicio (o muy pocos, a veces no más de 3) y no quiere crear toda una tienda online o plataforma compleja para procesar su pago; es aquí cuando el uso de un formulario simple le es suficiente, para poder aceptar pagos con montos personalizados, configurar pagos recurrentes y a su vez recopilar datos personales, con bastante facilidad, rapidez y comodidad.

Dicho esto, veamos qué opciones tenemos (o mejor dicho, les proponemos) para crear estos formularios de pago.
Opción 1. Usando WP Simple Pay (Mejor opción gratuita)
Como su propio nombre lo infiere, esta es la forma más simple de crear un formulario de pago totalmente sencillo para WordPress: WP Simple Pay .
Este plugin de Stripe tiene versión gratuita y paga, permite aceptar pagos con tarjeta de crédito, Apple Pay, Google Pay y más, para usarlo debes tener una cuenta de Stripe activa.

Es perfecto para organizaciones sin fines de lucro, pequeñas empresas, voluntarios y cualquier persona que desee cobrar pagos sin tener que invertir en otros plugins o plataformas de comercio electrónico avanzados.
Acá te detallaremos cómo usar la versión gratuita de WP Simple Pay , ya que tiene todo lo que necesita para comenzar a aceptar pagos en línea. Por si lo necesitas también hay una versión pro que te permite aceptar pagos mediante débito directo ACH, configurar pagos recurrentes y mucho más.
Luego de instalarlo y activarlo, el plugin iniciará automáticamente el asistente de configuración. Continúa y haz clic en el botón Empecemos.

En el siguiente paso deberás conectar una cuenta de Stripe activa (o crear una) a WP Simple Pay, haciendo click en el botón Conectar con Stripe.

Después de eso puedes iniciar sesión en una cuenta Stripe ya existente, o crear una nueva. Si previamente estás registrado en Stripe, simplemente escribe la dirección de correo electrónico y la contraseña asociadas a esa cuenta.

Si aún no estás registrado en Stripe igual escribe tu dirección de correo electrónico, y luego sigue las instrucciones en pantalla para crear tu cuenta gratuita en esta plataforma.
Una vez que hayas iniciado sesión en una cuenta de Stripe, continúa y haz click en Crear un formulario de pago, o sino igual puedes ir, en el menú de la izquierda del panel de control de wordpress, a WP Simple Pay » Agregar nuevo.

La versión gratuita de WP Simple Pay tiene algunas plantillas disponibles que pueden ayudarte a crear diferentes tipos de formularios de pago en minutos. De ser necesario puedes desbloquear plantillas adicionales actualizando a WP Simple Pay Pro.
Para crear un formulario de pago simple, coloca el cursor sobre la plantilla Botón de pago y luego haz click en Crear botón de pago cuando aparezca.

En el campo Título coloca un nombre identificativo para tu formulario de pago, también puedes completar el campo Descripción para agregar información adicional; wordPress no mostrará estos datos a los visitantes de tu sitio, sólo se usa para tu propia referencia.

Después de eso haz click en la pestaña Pago. Recomendamos dejar seleccionada la opción Configuración global (modo de prueba), para que puedas revisar cómo funciona el formulario, antes de comenzar a aceptar pagos de los visitantes. Sin embargo, si lo que deseas es comenzar a aceptar pagos reales de inmediato, selecciona entonces el botón Modo en vivo.

A continuación indica cuánto cobrarás a los visitantes, escribiendo el monto en el campo Cantidad única. Por defecto WP Simple Pay usa la moneda dólar, si deseas aceptar pagos en cualquier otra moneda, simplemente diríjete a WP Simple Pay » Configuración, y a continuación selecciona la pestaña Moneda y elige la que gustes.

Luego de lo anterior ve a la pestaña Campos del formulario. De manera predeterminada tu botón tendrá la etiqueta Pagar ahora, obviamente puedes cambiar esto a lo que desees, escribiendo en el campo Texto del botón. También puedes cambiar el Texto de procesamiento del botón, que es el mensaje que WP Simple Pay mostrará mientras se procesa el pago.

De forma predeterminada WP Simple Pay utilizará el mismo estilo de botón definido por el tema wordpress que tengas activo, también puedes usar la opción de estilo Stripe blue, que se mostrará como en la siguiente imagen.

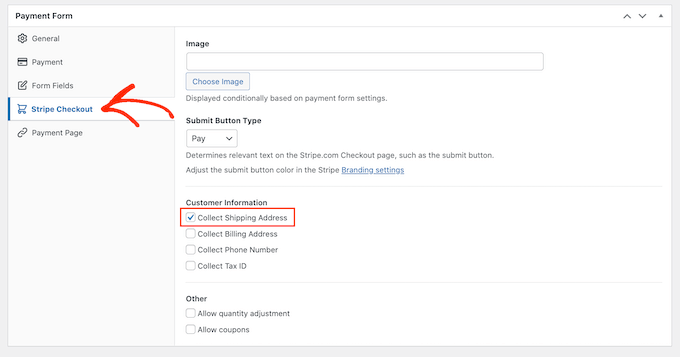
Luego vas a la pestaña Stripe Checkout y elije la información que necesitas o deseas que WP Simple Pay recopile de los visitantes, al finalizar la compra. Por ejemplo, si estás vendiendo un producto físico, querrás marcar la casilla Recopilar dirección de envío.

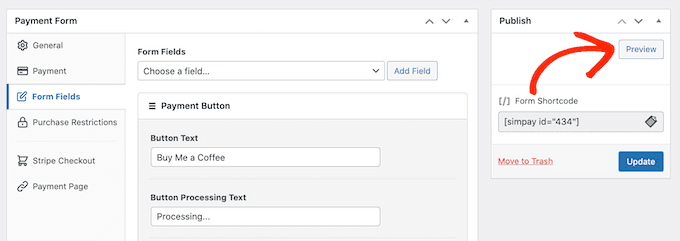
Mientras trabajas en el formulario de pago siempre podrás darle un vistazo a cómo va, simplemente haciendo click en el botón Vista previa. Esto abre el formulario en una nueva pestaña, exactamente de la misma manera que obtienes una vista previa de las publicaciones y páginas en el editor estándar de WordPress.

Cuando ya estés satisfecho con el aspecto del formulario, actívala haciendo clic en el botón Publicar. Ahora ya puedes agregar el formulario a cualquier página, post, sidebar o widget, usando el Form Shortcode.

Si publicaste el formulario a modo de prueba, el panel de control de tu cuenta Stripe no mostrará ni procesará efectivamente ningún pago que intente realizarse durante ese tiempo, para poder confirmar la funcionalidad de tu formulario (si está a modo de prueba) deberás activar el modo de prueba en Stripe, ingresando al panel de control de tu cuenta con ellos, y luego seleccionando la pestaña Pagos.

A continuación activa la opción Desarrolladores, en la esquina superior derecha. Una vez que hayas hecho eso, ahora sí todos tus pagos de prueba aparecerán en el panel de control de Stripe, para que puedas comprobar que el formulario funciona correctamente.
Cuando estés satisfecho con la configuración del formulario, puedes comenzar a aceptar pagos reales, yendo a WP Simple Pay » Formas de pago en el panel de control de WordPress. Aquí simplemente pasa el mouse sobre el Título del formulario que creaste antes, y haz click en el enlace Editar.

Ahora puedes continuar y seleccionar la pestaña Pago, y luego escoger la opción Modo en vivo, finalmente haz click en Actualizar. Con esto tu formulario de pago estará completamente activo y listo para comenzar a aceptar dinero de tu audiencia.

Opción 2. Uso de WPForms (mejor para pagos flexibles y opcionales)
Si tu caso es que deseas que los clientes elijan cuánto dinero enviar como parte de un pago o una donación, necesitas recopilar datos específicos de tu audiencia, o tener funcionalidades especiales como que te adjunten documentos, necesitarás entonces un plugin de creación de formularios avanzado, y ese es: WPForms.
Para esta guía usaremos WPForms Pro porque viene con funcionalidades que facilitan el cobro de pagos, utilizando pasarelas tan populares como Stripe o PayPal, hay una versión de WPForms Lite que es 100% gratuita, pero lamentablemente no incluye la utilidad de procesamiento de pagos.
Primero deberás instalar y activar WPForms Pro, después diríjete a WPForms » Configuración en tu panel de WordPress.

Ahora ingresa tu licencia en el campo Clave de licencia, que encontrarás en tu cuenta de WPForms, luego deberás instalar al menos una, o preferiblemente varias, plataformas de pago, para que los visitantes puedan pagar con su método favorito; para esto simplemente vas a WPForms » Addons, allí ubicas la pasarela que deseas usar, y luego haces click en el botón Instalar complemento. WPForms te permite aceptar pagos mediante Stripe, Square, PayPal y Authorize.net.
Por ejemplo, si deseas aceptar pagos con PayPal deberás instalar el Complemento Estándar de PayPal.

Después de activar la o las pasarelas de pago deseadas, el siguiente paso es conectar WPForms a la cuenta de pago relacionada. Por ejemplo, si instalaste el complemento de Square, deberás conectar WPForms a tu cuenta de Square. Para realizar esta conexión ve a WPForms » Configuración, y luego seleccionas Pagos.

En esta pantalla verás un botón Conectar con.. para cada pasarela que hayas instalado, simplemente haz click en ese botón y se iniciará un asistente de configuración, que te guiará a través del proceso de conexión de WPForms a la cuenta de pago seleccionada.

Tan pronto como hayas completado la o las conexiones anteriores, haz click en el botón Guardar configuración en la parte inferior de la pantalla. Luego, dirígete a WPForms » Agregar nuevo .

Aquí escribe un nombre identificativo para tu formulario, en el campo Nombre de tu formulario. Los visitantes de tu sitio no verán ese nombre, es solo para tu referencia.

WPForms tiene diferentes plantillas para que puedas comenzar rápidamente y crear todo tipo de formularios. Para echar un vistazo más de cerca a una plantilla, simplemente pasa el mouse sobre la plantilla, luego haz click en el botón Ver demostración.

Cuando encuentres una plantilla que desees usar, simplemente haz click en su botón Usar plantilla. Esto iniciará el generador de formularios de arrastrar y soltar de WPForms.

La plantilla de Formulario de Contacto Simple (por ejemplo) ya tiene campos donde los clientes pueden escribir su nombre, dirección de correo electrónico y mensaje; ahora vamos agregar un campo donde los visitantes puedan decidir si te envían un pago. La forma más fácil de hacerlo es seleccionando Opción Múltiple (esto crea básicamente una pregunta con dos opciones de respuestas), ubicándolo en el menú de la izquierda, y luego agregándolo a tu formulario mediante arrastrar y soltar.

Para comenzar, debemos cambiar la Etiqueta que muestra WPForms en la parte superior de la sección de opción múltiple (esta sería la pregunta). Con esto se indagaría a los visitantes si desean enviarte un pago. Por ejemplo, puedes usar ‘¿Te gustaría enviarnos una donación?‘ o ‘¿Quieres apoyar este sitio web?‘
Para cambiar la Etiqueta predeterminada simplemente haz clic para seleccionar la sección Opción Múltiple en tu formulario. El menú de la izquierda ahora mostrará todas las configuraciones que puedes usar para personalizar esta sección, allí ubica y elimina el texto del campo ‘Etiqueta‘ y escribe el nuevo que desees utilizar (la pregunta).

Por defecto, la sección de Opción Múltiple tiene tres opciones, pero solo necesitamos dos (que serían las opciones de respuesta a la pregunta anterior). Para eliminar una de estas opciones haz clic en el símbolo rojo “–” al extremo derecho de la opción a eliminar.

El siguiente paso es personalizar el texto de la Primera opción y Segunda opción (que serían las dos respuestas posibles a la pregunta de la Etiqueta). En el menú de la izquierda, simplemente elimina el texto correspondiente a cada opción e ingresa qué deseas usar en su lugar. Por ejemplo, es posible que desees escribir ‘Sí, deseo apoyar el sitio web‘ (como primera opción) y ‘No, gracias‘ como segunda opción.

Al crear formularios de WordPress con una opción de pago es posible que desees dejar que los visitantes decidan cuánto dinero enviarte. Para hacer esto simplemente haz clic en la pestaña Agregar campos en el menú de la izquierda, luego arrastra y suelta el campo de Elemento Único en tu formulario a la derecha.

Para personalizar este campo, solo dale un click, y escribe en el campo Etiqueta -en el menú de la izquierda- un texto como ‘Quiero enviar...’ o ‘Monto de la donación‘.

A continuación abre el menú desplegable Tipo de artículo y haz clic en Definido por el usuario. Los visitantes ahora podrán escribir cualquier valor en este campo y enviarte la cantidad de dinero que allí coloquen.

También puede suceder que desees sugerir montos exactos para la cantidad de dinero que te gustaría recibir. Para agregar estas sugerencias a tu formulario simplemente arrastra y suelta hacia tu formulario el campo de Múltiples elementos.

Personaliza los textos de la etiqueta y opciones tal como ya lo has hecho arriba, adicionalmente deberás establecer un monto para cada opción, escribiendo el valor en el campo de al lado.

De forma predeterminada la sección Elementos múltiples tiene tres opciones, para agregar más simplemente haz clic en el icono “+“.

Para eliminar opciones presiona en el símbolo de “–“.

En cualquier momento puedes cambiar el orden en que aparecen los campos en el formulario, simplemente arrastrándolos y soltándolos.
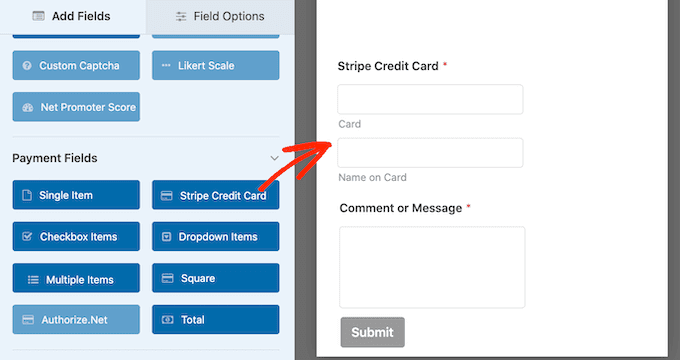
Una vez que hayas hecho todo eso, deberás agregar al menos una opción de pago a tu formulario. En el menú de la izquierda desplázate hasta la sección Campos de pago, aquí encontrarás botones con las diferentes plataformas de pago que instalaste al principio (¿recuerdas? cuando ingresaste a WPForms » Addons), para agregar alguna simplemente haz click en el botón correspondiente.

Después de agregar una opción de pago es una buena idea hacer click en ella, para que se muestren todas las configuraciones que puedes usar para ese campo. Por ejemplo, si activaste y haces click en el campo Stripe Credit Card podrás editar la Etiqueta y agregar una Descripción.

El siguiente paso es sólo mostrar el campo de pago a los visitantes que eligieron arriba la opción “Sí, deseo apoyar el sitio web” (o el nombre que le hayas colocado). Para hacer esto debes habilitar la lógica condicional para tu campo de pago. Si aún no lo has hecho, haz clic para seleccionar el campo de pago en tu formulario, luego presiona la pestaña Smart Logic en el menú de la izquierda, ubica y haz click en el control deslizante Habilitar lógica condicional, para cambiarlo de gris (inactivo) a azul (activo).

A continuación, debemos decirle a WPForms que sólo muestre el campo de pago si el visitante selecciona la opción ‘Sí, quiero apoyar el sitio web’ (o el nombre que le hayas colocado). Para hacer esto asegúrate que en el menú desplegable ‘este campo si’ esté seleccionado ‘Mostrar‘, luego abre el primer menú desplegable que tiene preseleccionada la opción ‘Seleccionar campo‘ y elije ‘¿Desea apoyar el sitio web?‘.

Una vez que hayas hecho lo anterior, abre el segundo menú desplegable y selecciona ‘es‘. Finalmente abre el tercer menú desplegable que muestra ‘Seleccionar opción’ de forma predeterminada y allí escoge el campo ‘Sí, quiero apoyar el sitio web’ (o el nombre que le hayas colocado).

En la imagen de arriba, le estamos diciendo a WPForms que solo muestre el campo de pago cuando un visitante confirme que quiere apoyar el sitio web.
Ya lo que resta es guardar los cambios, presionando en el botón Guardar en la parte superior derecha de la pantalla. De forma predeterminada, WPForms enviará un correo electrónico a su administrador de WordPress cada vez que alguien envíe este formulario.

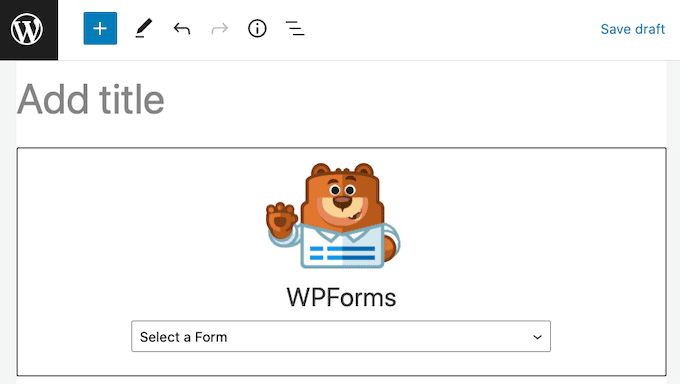
Después de todo ya estás listo para agregar el formulario a tu sitio web. Para hacer esto simplemente abre la página o publicación donde deseas mostrarlo, y luego haz clic en el ícono ‘+‘. En la ventana emergente que aparecerá escribe ‘WPForms’ para encontrar el bloque correcto. Tan pronto como hagas click en el mencionado bloque WPForms, éste se agregará a tu página.

En el nuevo bloque continúa y haz clic para abrir el menú desplegable. Ahora verás una lista de todos los formularios que has creado usando WPForms, simplemente haz click para seleccionar y activar el formulario deseado.

WPForms ahora mostrará una vista previa de cómo se verá tu formulario directamente en el editor de WordPress. También puedes previsualizar toda la página, haciendo clic en el botón Vista previa en la barra de herramientas.

Cuando estés satisfecho con el aspecto de tu formulario puedes publicar o actualizar esta página normalmente. Ahora, si visitas esta página o publicación, ya verás el formulario de pago opcional en vivo en tu sitio web de WordPress.



